CT layout and Homepage
From UG
(Difference between revisions)
(→Solution ver 2.0) |
|||
| Line 32: | Line 32: | ||
This version has different style for header, footer. It is to be borrowed from Client App. | This version has different style for header, footer. It is to be borrowed from Client App. | ||
| + | |||
| + | Notes: | ||
| + | |||
| + | * Need to add "view" link | ||
| + | * Welcome should have Name (Jag Office name) | ||
| + | * Body should be as it is now for internal (making Client panels available on a Dashboard is another task) | ||
[[File:Client role homepage.PNG]] | [[File:Client role homepage.PNG]] | ||
Revision as of 12:38, 19 August 2011
Contents |
Info
- 0003138: (Homepage/Layout) .....
Requirements
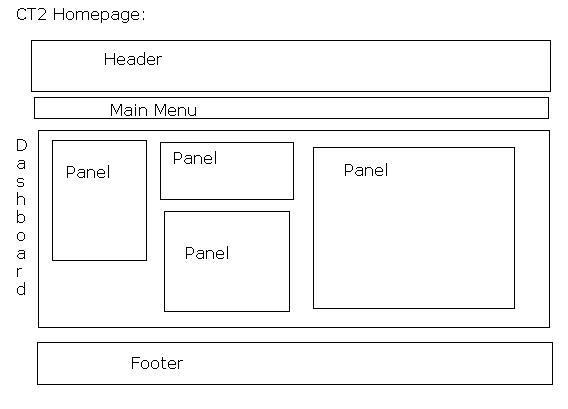
- Provide standard layout:
- Header
- Main menu
- Body
- Footer
See also
Solution ver 1.0
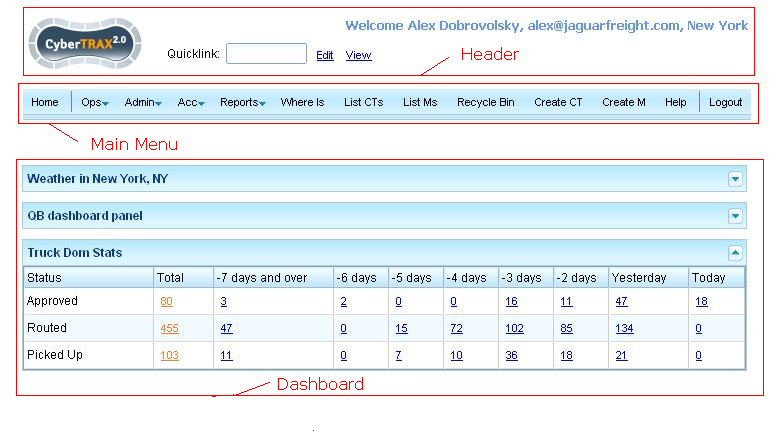
Currently homepage looks like this
Layout schema:
Body for homepage contains Dashboard. See Dashboard framework.
All other pages have same footer but different body.
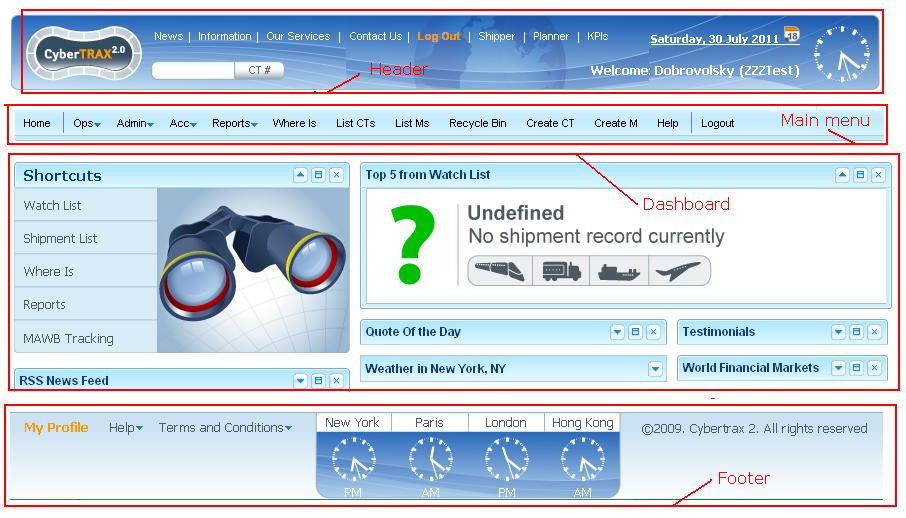
Solution ver 2.0
This version has different style for header, footer. It is to be borrowed from Client App.
Notes:
- Need to add "view" link
- Welcome should have Name (Jag Office name)
- Body should be as it is now for internal (making Client panels available on a Dashboard is another task)