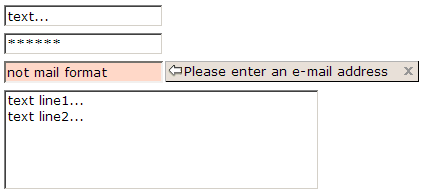
Textbox
From UG
| Line 8: | Line 8: | ||
== Major Attributes == | == Major Attributes == | ||
| + | |||
| + | |||
| + | === type/format === | ||
| + | |||
| + | Type as in "data type". | ||
| + | |||
| + | This encompasses "constraints". Normally system validates these. | ||
| + | |||
| + | Possible values - see [[Datatypes]]. | ||
| + | |||
| + | In ZK there are seperate widgets for some datatypes: "intbox", "decimalbox", etc. | ||
| + | |||
| + | This could/should be defined often "before" the UI - this is a property of class of corresponding object. | ||
| + | |||
| + | === validation === | ||
| + | |||
| + | This relates to how / when we validate type/format. | ||
| + | |||
| + | Possible values: | ||
| + | |||
| + | * stopOnMax - system will not let user enter more than X chars, it will simply silently stop as if we hit the wall | ||
| + | * zk validation - typical "real-time" ZK validation - on focus Off bar will appear with "x" | ||
| + | * on Submit - validate only after user clicked "Submit button". Standard Error pop-up will appear. | ||
| + | |||
| + | |||
| + | === width === | ||
| + | |||
| + | Defines how wide is a textbox on the screen. | ||
| + | |||
| + | Most of the times it is defined in number of chars (ZK '''cols''' attribute). But it could be also defined in pixels (ZK '''width''' attribute). | ||
| + | |||
| + | This is actually almost only style / layout issue. | ||
| + | |||
| + | |||
| + | === readonly === | ||
| + | |||
| + | Values: Y, N. | ||
| + | |||
| + | === default === | ||
| + | |||
| + | Values: | ||
| + | * blank | ||
| + | * constant | ||
| + | * value that comes from DB or memory | ||
| + | |||
| + | === Template for spec === | ||
| + | |||
| + | {| {{table}} border="1" | ||
| + | | '''Value:''' | ||
| + | |- | ||
| + | | type/format: || text | ||
| + | |- | ||
| + | | validation: || tbd | ||
| + | |- | ||
| + | | width: || tbd | ||
| + | |- | ||
| + | | read-only: || tbd | ||
| + | |- | ||
| + | | default: || blank | ||
| + | |- | ||
| + | |} | ||
Revision as of 02:43, 21 January 2010
Contents |
Intro
Easily most used UI control.
Used to enter text on forms.
Major Attributes
type/format
Type as in "data type".
This encompasses "constraints". Normally system validates these.
Possible values - see Datatypes.
In ZK there are seperate widgets for some datatypes: "intbox", "decimalbox", etc.
This could/should be defined often "before" the UI - this is a property of class of corresponding object.
validation
This relates to how / when we validate type/format.
Possible values:
- stopOnMax - system will not let user enter more than X chars, it will simply silently stop as if we hit the wall
- zk validation - typical "real-time" ZK validation - on focus Off bar will appear with "x"
- on Submit - validate only after user clicked "Submit button". Standard Error pop-up will appear.
width
Defines how wide is a textbox on the screen.
Most of the times it is defined in number of chars (ZK cols attribute). But it could be also defined in pixels (ZK width attribute).
This is actually almost only style / layout issue.
readonly
Values: Y, N.
default
Values:
- blank
- constant
- value that comes from DB or memory
Template for spec
| Value: | |
| type/format: | text |
| validation: | tbd |
| width: | tbd |
| read-only: | tbd |
| default: | blank |
Other Attributes
value
Sets the text value.
rows
Sets the rows. We consider row=1 for textbox. If not we call it Texarea.
type
Values : text | password
constraint
Any.
width
Example: width="50px"
readonly
Values : true|false
Template for spec
| UI Control attribute: | Value: |
| rows: | 1 |
| data type: | text |
| width: | tbd |
| maxlength | tbd |
| constraint: | tbd |
| default: | blank |