Client Shipment Details Containers Tab
From UG
(Difference between revisions)
(→Sys Analyst Intro) |
(→Design) |
||
| Line 51: | Line 51: | ||
* Type: Button | * Type: Button | ||
* Logic: Show when container# AND SS line are NOT EMPTY | * Logic: Show when container# AND SS line are NOT EMPTY | ||
| + | |||
| + | == Use cases == | ||
| + | '''Goal''' Client is able to see Containers detail from Container tab | ||
| + | |||
| + | * Client clicks on Container tab | ||
| + | |||
| + | :* Container field in Client App shows the same data as Container field in Internal App | ||
| + | :* Seal field in Client App shows the same data as Seal field in Internal App | ||
| + | :* Size field in Client App shows the same data as Size field in Internal App | ||
| + | :* Type field in Client App shows the same data as Type field in Internal App | ||
| + | :* Requested Delivery field in Client App shows the same data as Requested Delivery field in Internal App | ||
| + | :* Actual Delivery field in Client App shows the same data as Actual Delivery field in Internal App | ||
| + | :* Containers Tab provides containers count() | ||
== Figures == | == Figures == | ||
Revision as of 15:28, 18 May 2010
Contents |
Mantis
Parent Mantis: 2010
Biz Analyst Intro
This tab is providing containers detail as same as ContTab in Internal App excluding Estimated collection Date and Actual collection Date. It is also providing a tracking shipment feature for ocean mode
Sys Analyst Intro
- This tab consists of 7 columns
- Container
- SS Line
- Seal
- Size
- Type
- Requested Delivery
- Actual Delivery
- Track Shipment button
- This button MUST show ONLY when container# AND SS line are NOT EMPTY
- See Client MAWB Tracking
- Printer Friendly button
- This tab should not be showing for AIR shipment
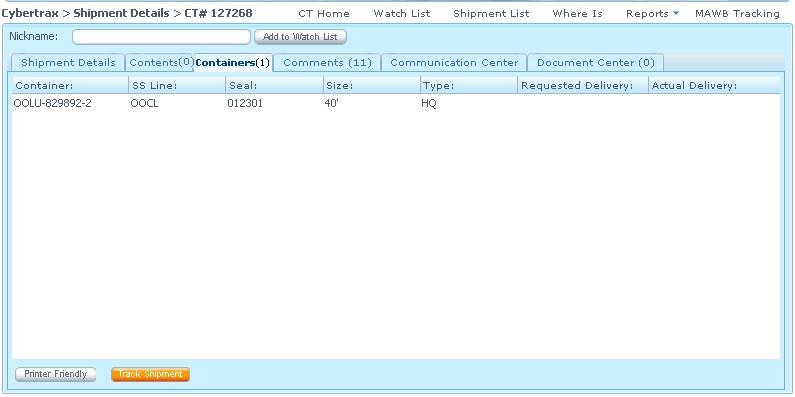
- See #Figure 1. Containers Tab
Design
Container
- Mapping: ContTab.Container
SS Line
- Mapping: ExpTab.b4.Steamshipline
Seal
- Mapping: ContTab.Seal
Size
- Mapping: ContTab.Size
Type
- Mapping: ContTab.Type
Requested Delivery
- Mapping: ContTab.Requested Delivery
Actual Delivery
- Mapping: ContTab.Actual Delivery
Track Shipment
- Type: Button
- Logic: Show when container# AND SS line are NOT EMPTY
Use cases
Goal Client is able to see Containers detail from Container tab
- Client clicks on Container tab
- Container field in Client App shows the same data as Container field in Internal App
- Seal field in Client App shows the same data as Seal field in Internal App
- Size field in Client App shows the same data as Size field in Internal App
- Type field in Client App shows the same data as Type field in Internal App
- Requested Delivery field in Client App shows the same data as Requested Delivery field in Internal App
- Actual Delivery field in Client App shows the same data as Actual Delivery field in Internal App
- Containers Tab provides containers count()