History of Date
From UG
(Difference between revisions)
(→Figure 1:History of Date Pop Up (On Client)) |
(→Figure 1:History of Date Pop Up (On Client)) |
||
| Line 82: | Line 82: | ||
The design could be similar to Internal, but make the color is more match to Internal Interface for the pop-up | The design could be similar to Internal, but make the color is more match to Internal Interface for the pop-up | ||
| + | |||
[[File:History of Date.JPG]] | [[File:History of Date.JPG]] | ||
Revision as of 16:41, 17 December 2009
Contents |
Mantis
[0001624: (Client Misc) Add "History" button for dates ]
Business Needs and Requirements
During the lifetime of the shipment estimated dates often change. Who changed and when is a valuable information.
Technical Specification
Summary
This component is present on both Client and Internal Applications.
User Interface
It has 2 parts.
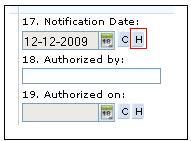
History button
See Figure 2.
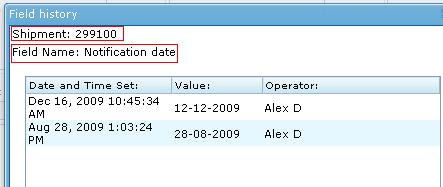
History pop-up
See Figure 1.
This has:
- Shipment:
- mapped to CT#
- Field Name:
- Date's label
- History Table:
Entities and Attributes
Date and Time Set:
- example: Dec 16, 2009 10:45:34 AM
Value:
- example: 12-Dec-2009
- it includes last updated date (current state)
Operator:
- example: Alex Smith
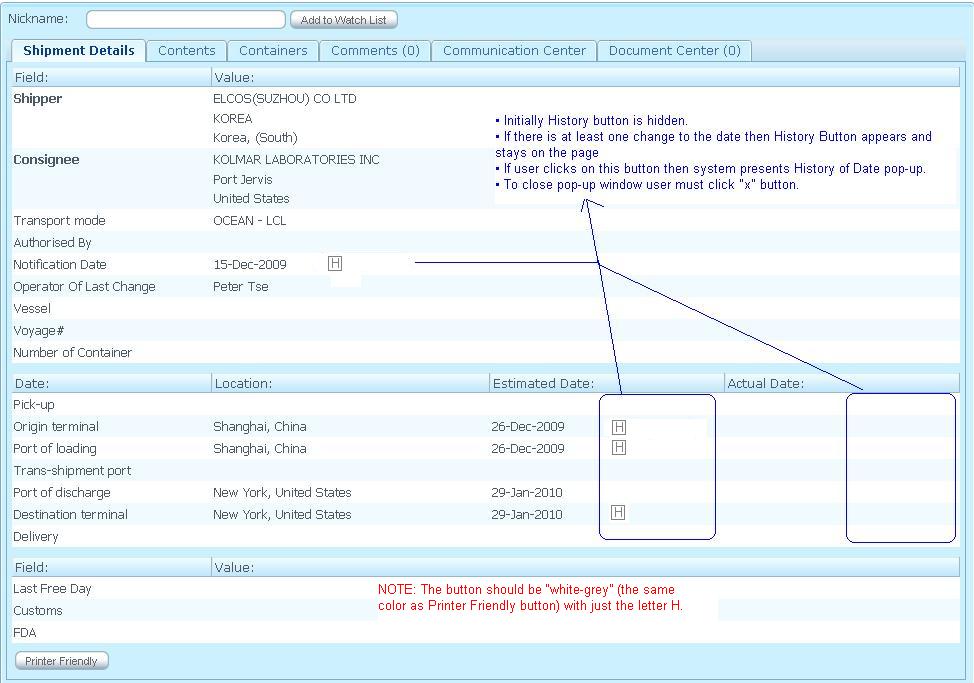
Functionality
Internal Application
- Initially History button is hidden.
- If there is at least one change to the date then History Button appears and stays on the page
- If user clicks on this button then system presents History of Date pop-up.
- To close pop-up window user must click "x" button.
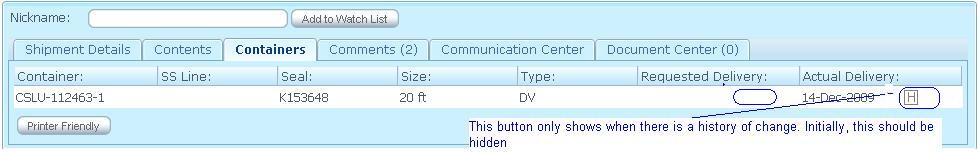
Client Application
Same as Internal. Only the differences are: client can only view this button if there is any. These dates are changed by operator in Internal app.
Look and Feel
Internal Application
See figures.
Client Application
See figures.
TBD.
Figures
Figure 1:History of Date Pop Up (On Internal)
Figure 2:History Button (On Internal)
Figure 1:History of Date Pop Up (On Client)
The design could be similar to Internal, but make the color is more match to Internal Interface for the pop-up