File Upload (Developer Guide)
From UG
(Difference between revisions)
(→System Design) |
|||
| Line 44: | Line 44: | ||
=== Figure 2 : File Upload Window === | === Figure 2 : File Upload Window === | ||
[[File:1769-File-Upload-Window.jpg]] | [[File:1769-File-Upload-Window.jpg]] | ||
| + | |||
| + | == History == | ||
| + | |||
| + | See also [[File Upload Component]]. This was alternative description of this component created by Paul. | ||
Current revision as of 20:08, 11 April 2010
Contents |
[edit] Notes from Systems Architect
- This section is defined by Systems Architect. It is written after #Business Requirements are defined.
- The purpose of this section is to give direction to System Analysts who will write detailed specification.
[edit] System Design
- The system stores additional files for every CT.
- Operations with the additional files is performed in the certain CT, for which those files belong.
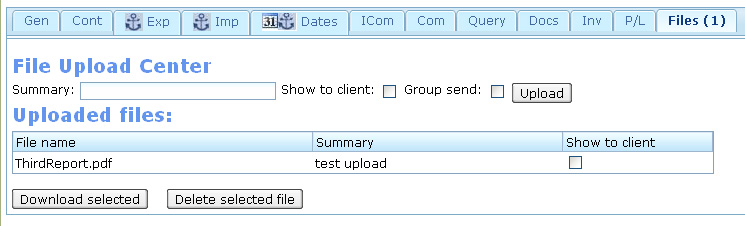
- for operations with files every CT has a File Upload Center, which is situated at the tab "Files". See #Figure 1 : File Upload Center.
- next to the tab name, a quantity of files of the current CT is showed in brackets. Example: Files (1)
- the File Upload Center provides the following operations with files:
- 1. upload of file into the system
- before uploading of a file, you should obligatory enter its Summary.
- if the Summary isn't entered, the system gives a warning for a user: "Summary field must not be empty. Please fill in a file summary to upload". After this, the system returns into a previous status and you could enter the Summary.
- the length of the Summary is limited up to 150 characters.
- when a button "Upload" is pressed, the file will be uploaded.
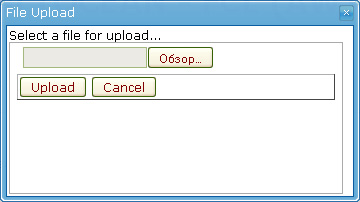
- the file for uploading can be selected in a modal window "File Upload". See #Figure 2 : File Upload Window.
- a name length shouldn't exceed 150 characters.
- if the file isn't selected or the "Cancel" button is pressed, the "File Upload" window will be closed and the system will return a message "Please select file for upload".
- when the file is uploaded, a flag of file visibility for a client in the client's application could be checked. It is set before the "Upload" button is pressed. After the file is uploaded, the flag of file visibility for a client could been changed in a table of uploaded files in a "Show to client" column.
- if the current CT is a group member, the file uploaded to the system could be "directed" to every of the rest CTs of the group. After this, the file uploaded should be reflected in the tables of uploaded files of the corresponding CTs.
- after succesful file uploading the system returns a message "File has been uploaded" and shows the file in the table "Uploaded files".
- 2. display of files list in the "Uploaded files" table.
- in the table, one row corresponds to every file.
- every row of the table consists of 3 columns: "File name", file description "Summary", and a flag of file visibility for a client "Show to client".
- 1. upload of file into the system
- in the bottom of the table, two buttons are situated, for download and deleting of files from the table.
- 3. download of a file from the system to a user's computer.
- at the same time, only one file could been downloaded.
- file downloading begins after pressing a button "Download selected".
- the file to download should be selected (marked) in the "Uploaded files" table.
- if the file isn't selected, download wouldn't be performed and a message "File is not selected" is returned for a user.
- 4. deleting of a file from the table "Uploaded files" in File Upload Center.
- at the same time, only one file could been deleted.
- file deleting would be performed after pressing a button "Delete selected file".
- to delete a file, it should be selected in the "Uploaded files" table.
- if the file isn't selected, deleting wouldn't been performed and a message "File is not selected" is returned for a user.
- after successful deleting, a file wouldn't been reflected in the "Uploaded files" table.
[edit] Figures
[edit] Figure 1 : File Upload Center
[edit] Figure 2 : File Upload Window
[edit] History
See also File Upload Component. This was alternative description of this component created by Paul.